How To Use Bundling In MVC ASP .Net
Microsoft is all about amazing things. Here in this article we will learn about bundling that Microsoft has introduced in ASP .NET 4.5 Framework. We will learn more about bundling, its advantages and why we need it.
What Is Bundling?
In a web application when we reference different files of JavaScripts and style-sheets, the browser sends individual requests to the server to fetch them. From ASP .NET 4.5 onward the developer will have the ability to create bundles of .js & .css files together so that the .js files are fetched in a single request from server. Bundling not only create a single entity but also minify all the content present in the bundles. This improves the performance of requests and requests are completed in a single go.
So that's all about bundling in MVC, you should use it. It's clean and more futuristic.
We are eager to hear from you, keep posting your valuable comments.
Happy Learning!!!
What Bundling Does?
- Clubs the files together to form a single file per bundle.
- A bundle may contain many files, but a single request bring whole bundle irrespective of the number of files present in it.
- Javascript Bundles and Stylesheet bundles are different.
- All the file content is minified in size by removing extra spaces, commented texts and shortening the names of scoped variables.
- It becomes easy for developer to reference a set of files through single file thus making the code clean and more readable.
BundleConfig.cs
Shown below is the BundleConfig.cs file present in a default MVC5 application.
This file contains RegisterBundles() method which is being called at Application_Start() event by global.asax.cs file. This RegisterBundles() method contains all the bundles created in the application.
Notice that this method has a parameter bundles, it is of type BundleCollection class. All the bundles created are added to this bundles parameter at the start of the application.
*For scripts(.js files) we use ScriptBundle as you can see in above image.
*For stylesheets(.css files) we use StyleBundle class.
This ScriptBundle/StyleBundle class takes the name of the bundle and then we can include multiple files to a particular bundle as per our choice.
In the above image the first line in method declares a bundle with the name of ~/bundles/jquery and
~/Scripts/jquery-{version}.js is included in it. Here bundling system is smart enough to reference highest version of jquery file when we specified {version} selector in path. Also this bundling system is smart enough to pick the minified version of file if available at the defined path.
Also there is a wildcard selector '*' in ~/bundles/jqueryval at ~/Scripts/jquery.validate*, this selector tells the system to pick all the files whose name starts with text 'jquery.validate'. So this bundle will have all the files picked up like jquery.validate.js & jquery.validate.unobtrusive.js
BundleTable.EnableOptimizations = true;
This line states that system has to minify the bundles, however if you are working in Dev Mode and want to debug un-minified scripts then you can set this to false, or make it config key driven.
How Bundles Are Used?
Once we have specified bundles in our RouteConfig.cs, we can use a reference to these bundles in our views. Here as we are referencing a default MVC5 VS2013 app, we have these bundles referenced in our _Layout.cshtml page. Shown below is the snippet from this file.
However we can also use these bundles reference in any of our view in similar fashion.
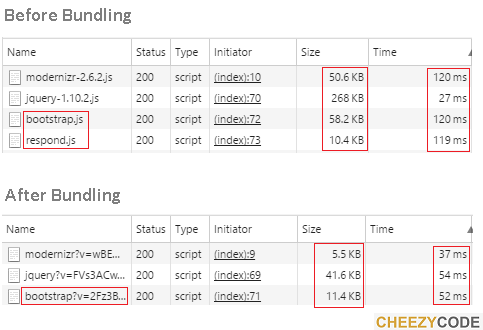
Network Requests For Bundles
Shown below is the network request for a default MVC5 ASP .Net application. First part shows the requests made without minification and bundled requests. The calls are multiple and are greater in size, thus taking longer time. Whereas in second part the response is after bundling and size and response times are less. Also as seen in BundleConfig.cs, respond.js & bootstrap.js are clubbed together after bundling.So that's all about bundling in MVC, you should use it. It's clean and more futuristic.
We are eager to hear from you, keep posting your valuable comments.
Happy Learning!!!







Comments
Post a Comment
Hey there, liked our post. Let us know.
Please don't put promotional links. It doesn't look nice :)