ASP .Net MVC5 Solution/Project Structure
In this post we will learn about the basic project structure of an MVC5 ASP .Net Application. The objective of this post to learn about various folders present, what is their significance. So lets start off with a new MVC5 application. We are using Visual Studio 2013 and .Net Framework 4.5.1.
What Do We Need?
- Visual Studio 2013
- Hands on C# .Net
- Zeal to learn ;)
Create A Basic MVC5 ASP .Net Application
- Open Visual Studio
- In Menu Bar, goto File>New>Project...
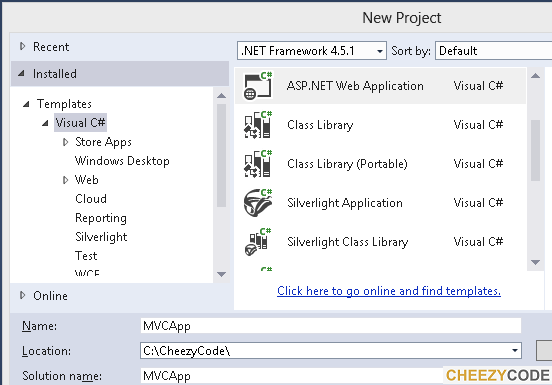
- A New Project window will appear. Select Visual C# option in Templates, Set Framework to 4.5.1.
- Now choose ASP .NET Web Application
- Set name of the project to MVCApp.
- On click of OK, another window will appear.
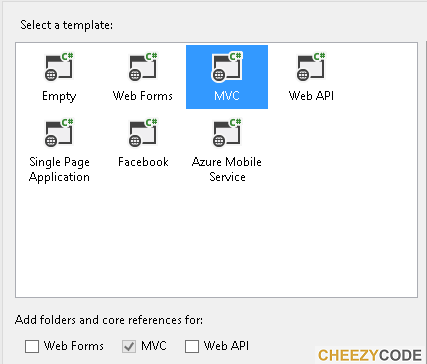
- Choose MVC as template.
- Now click on Change Authentication button and set authentication to No Authentication.
- Click on OK and your new MVCApp project will be created.
 |
Solution Folder Structure
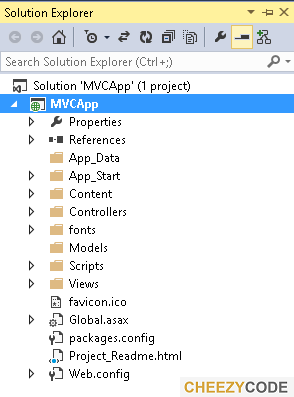
Shown below is the view of solution explorer which is showing different directories. We will be discussing about each of these directories and why these are here in this MVC project.
1-Properties
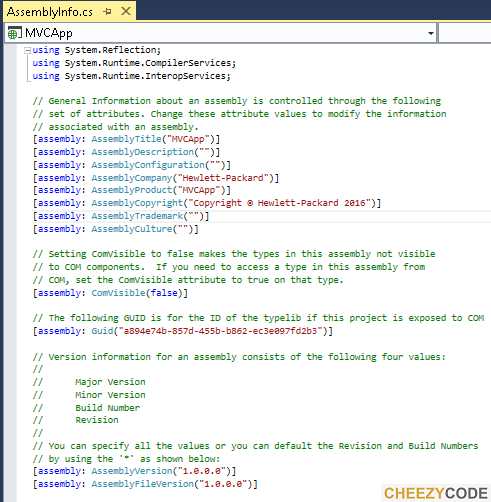
It contains AssemblyInfo.cs file. As the name suggest this file contains the information regarding the assembly like its creator, company name, version etc. Shown below is the content of this file. This information is altered before release of dlls or exe files .NET framework. So properties directory is common for all .NET projects.
2-References
This shows all the assemblies that the project/solution is currently referencing. Since we created a fresh application so all the assemblies that are visible in it are by default referenced by the MVC project. Many of the namespaces are common in most of the .NET projects but few are exclusively added for MVC like System.Web.Mvc, System.Web.Razor etc.
3-App_Data Folder
This folder contains embedded databases or app related data. As for our default MVCApp, its empty and of no use.
4-App_Start Folder
This is very very important directory as it contains the config related files which are used at the start of the application and these files are called through Application_Start event in global.asax.cs file. Three config files present in this folder:
- BundleConfig.cs - This file deals with the concept of bundling introduced in MVC5. In bundling the js & css files are clubbed together in a form a bundle and bundles are referenced in pages instead of individual file references. Learn more about it in Bundling & Minification.
- FilterConfig.cs - This file deals with the custom filters than we can create in our MVC applications. We will learn more about filtering in upcoming posts.
- RouteConfig.cs - This file deals with the routing mechanism of MVC. This file contains the specific routes/ default controller-action routes. Shown below is RouteConfig.cs content, it is showing the default Controller is "Home" & default action is "Index". We can customize these routes. Learn more about routing in MVC Routing.
5-Content Folder
This folder contains the default css (stylsheets) files. By default for this MVCApp, bootstrap.css & site.css is present. Bootstrap is presently in almost every web projects these days as it provides responsive UI for websites.
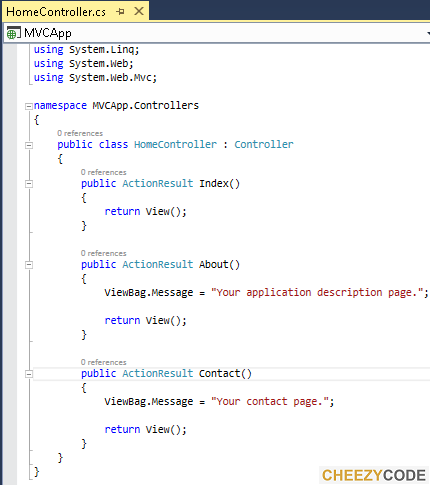
6-Controllers
This folder contains all the specified controllers for an MVC application. MVC applications follow Convention over Configuration. All the controllers are named in such a way that it ends with word 'Controller'. Shown below is HomeController.cs, where in you can see that different Actions are specified (Index, About, Contact). For every action there is a corresponding view present in the Views Folder
7-Fonts & Scrips folder
Fonts folder has fonts files needed for bootstrap. You can keep your embedded font files here.
Scripts folder contains all the javascript files like jQuery, bootstrap and other required files. All ASP .NET web load these javascrips files in their default applications.
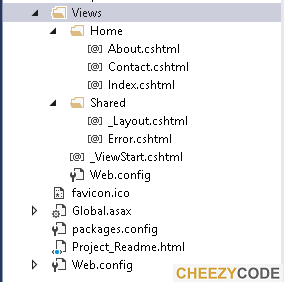
7-Views Folder
For every action mentioned in controller, there's a corresponding view present in this folder with the same name as the action. Like for HomeController there's a folder inside Views directory, named as Home.
Its a convention that for every controller, there has to a folder with controller's name and under that folder, all the views related to the actions are present. So in our MVCApp, there's a Views folder under which there's a Home folder and under that there are three views with the name just as the actions.
Views file have .cshtml as extension. Views file contains HTML with some Razor syntax. We will discuss more about razor in upcoming posts, its somewhat similar to ASP .NET server tags.
Shared Folder : It has two files _Layout.cshtml works as a masterpage for individual views and error.cshtml is error page for exceptions.
_ViewStart.cshtml : It's the view page where we can set the layout and change other settings for views. By default it contains the code to set the layout page to '_Layout.cshtml'.
web.config : This files contains all the basic config settings for the views.
8-global.asax
All the application level events are handled here in this files. By default it has only Application_Start() event present in it, which initializes all the configs mentioned in the App_Start folder.
9-packages.config
This file contains all the information about the packages that are referenced in the application. It has the version, name, target framework about the packages. Know more about it in Nuget Package Manager.
So that's all about the solution structure of an MVC5 application. Feel free to ask any questions or if you have any suggestion or input, you are most welcome.
Stay tuned to cheezycode for more MVC related posts.
Happy Learning!!!










!!!!
ReplyDeleteA very useful post. Thank you for sharing this information
ReplyDeleteDOT NET Course Chennai |
DOT NET training in chennai